AI is Everywhere—From Ideas to Implementation
It’s been over a year since I first explored Midjourney and Stable Diffusion, diving into the world of generative AI. Since then, I’ve experimented with tools like RunwayML and others, applying them to tasks like generating concepts, reimagining industrial design sketches, and building enterprise dashboard solutions.

AI has become part of our daily lives—whether it’s spell check, Instagram filters, or image-generation apps. However, specialized tools designed for professional use can transform workflows, significantly cutting project timelines.
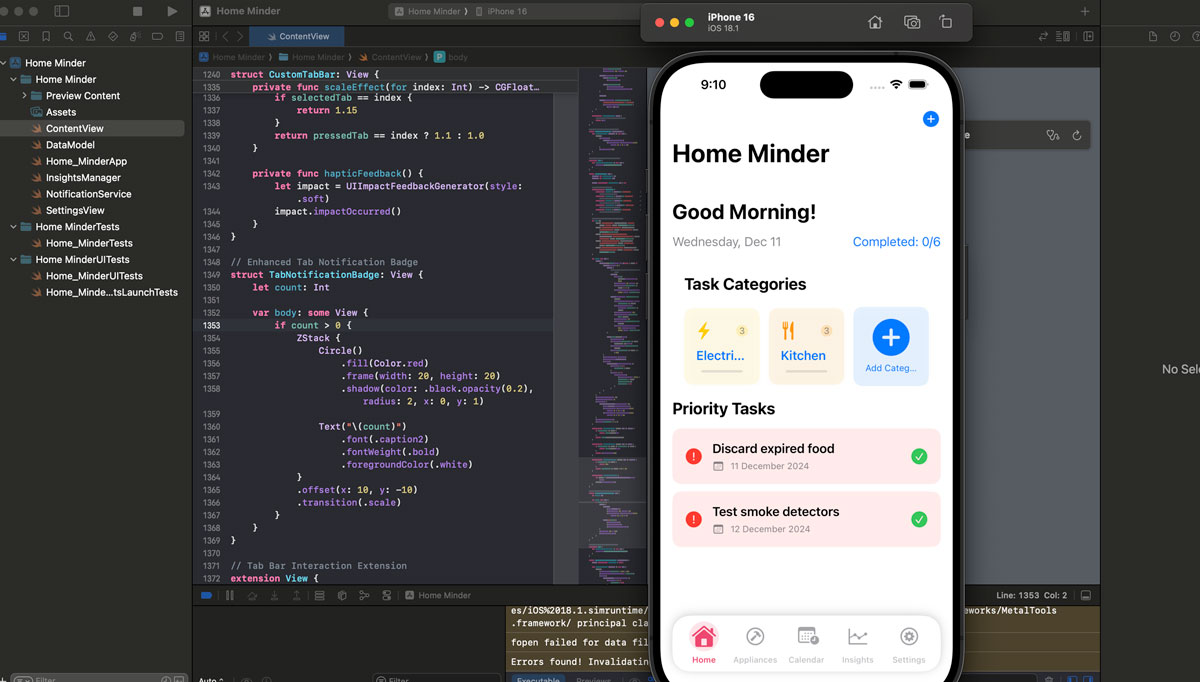
For example, I’ve used ChatGPT to write Node.js, PHP, and HTML code, even without deep software development expertise. I’ve been testing Cursor AI and discovered its potential for fast and efficient development. What started as a fun experiment became an exciting challenge—creating an entire application using Cursor AI and Claude 3.5 Sonnet in just eight hours!
Over the past two weeks, I’ve used Cursor AI to building:
- An iOS app
- A WordPress theme
- A PHP application
- HTML templates

Here’s what I’ve learned while working with Cursor AI:
1. Clearly Define Requirements (Better Prompting)
Begin with clarity. When developing, it’s easy to get carried away with features. Tools like ChatGPT can help refine prompts to match your exact needs.

2. Focus on Functionality First
As a UX designer, I know the value of aesthetics, but starting with core functionality ensures a stable prototype. The design can come later!
3. Break Down Complex Tasks
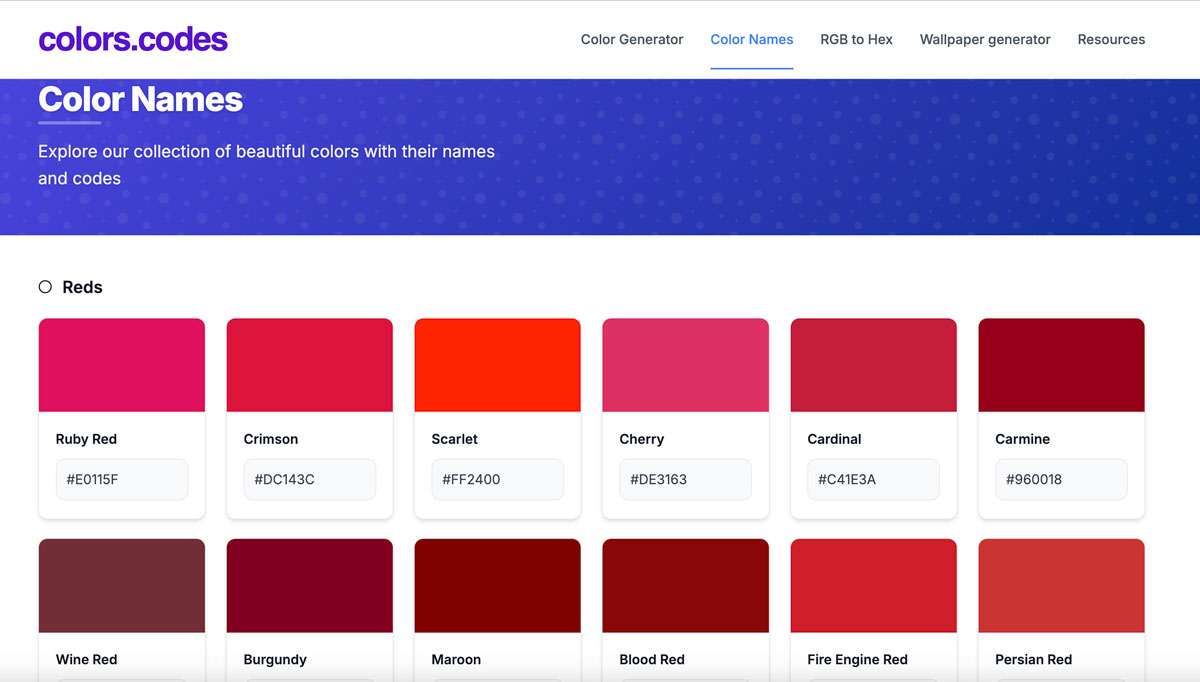
Tackle complicated features step by step. For example, when creating a color generator, I broke prompts into manageable parts to solve issues with the grid system and alignment.
4. Enhance the UI After 75% Completion
Cursor AI generates multiple CSS and JS files, so refining the UI is best done when the prototype is nearly complete.
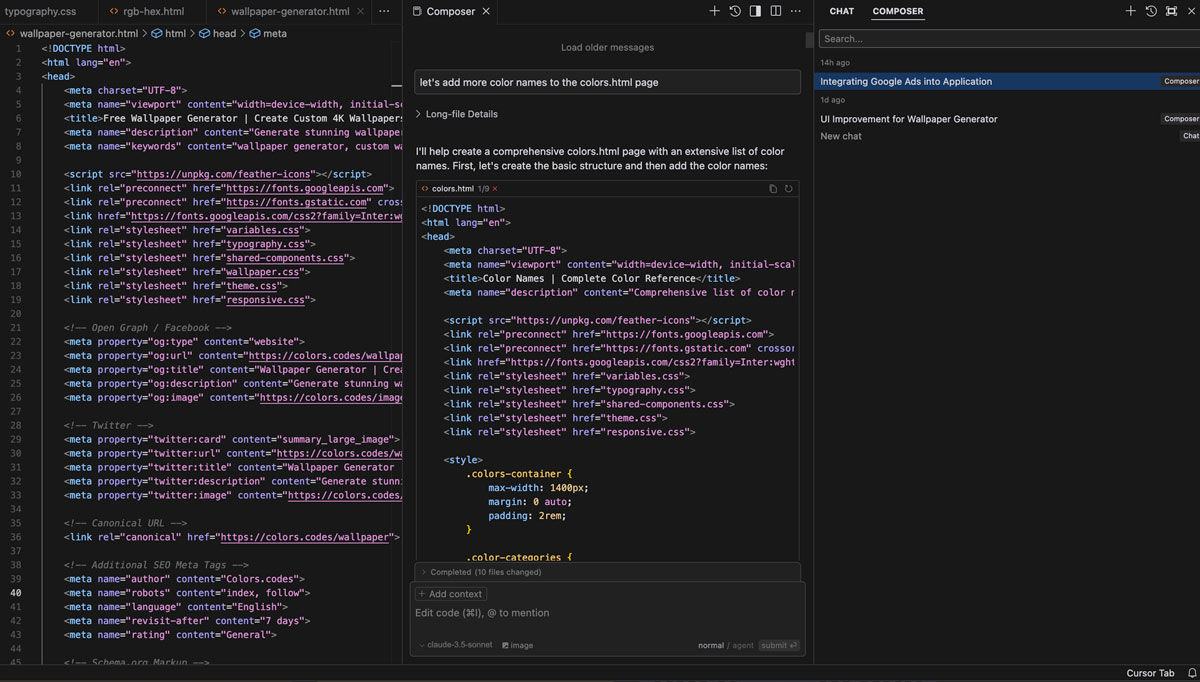
Here are a few of the simple yet effective prompts I used:
- “Create a wallpaper generator in this project, allowing users to export 4K wallpapers for various devices.”
- “Create a resources HTML page, add it to the top navigation, and include some resources on the page.”
- “Add gradients to thumbnails and use feather icons.”
- “Include a ‘Go to top’ button for pages with scrollbars.”
These prompts helped me build a functional prototype that can generate color themes, export CSS, and even create device wallpapers.
While the code isn’t perfect, it works! You can check out the application I built here: https://colors.codes/.
There’s room for improvement, especially in mobile responsiveness, but this journey has been incredible.
What are your favorite tools or tips for working with generative AI? I’d love to hear your thoughts!
