Overview
A design system is an ongoing project, especially when working on multiple internal products and projects for the same brand or company. It involves continuously developing and implementing new components and design elements. When starting new Kearney projects or adding features, we consistently created the same components from scratch, repeatedly modifying the styling to match the functionality.
Sketch vs. Figma
When I joined Cervello, we used Sketch. However, it was difficult for all of us to work together in Sketch during COVID-19, and we all worked remotely. Since we had multiple stakeholders, we had to share the prototype with many people. Working on the Sketch and prototype in Invision seemed like too much work. For a few more reasons, we migrated to Figma and began creating a style guide for the system.
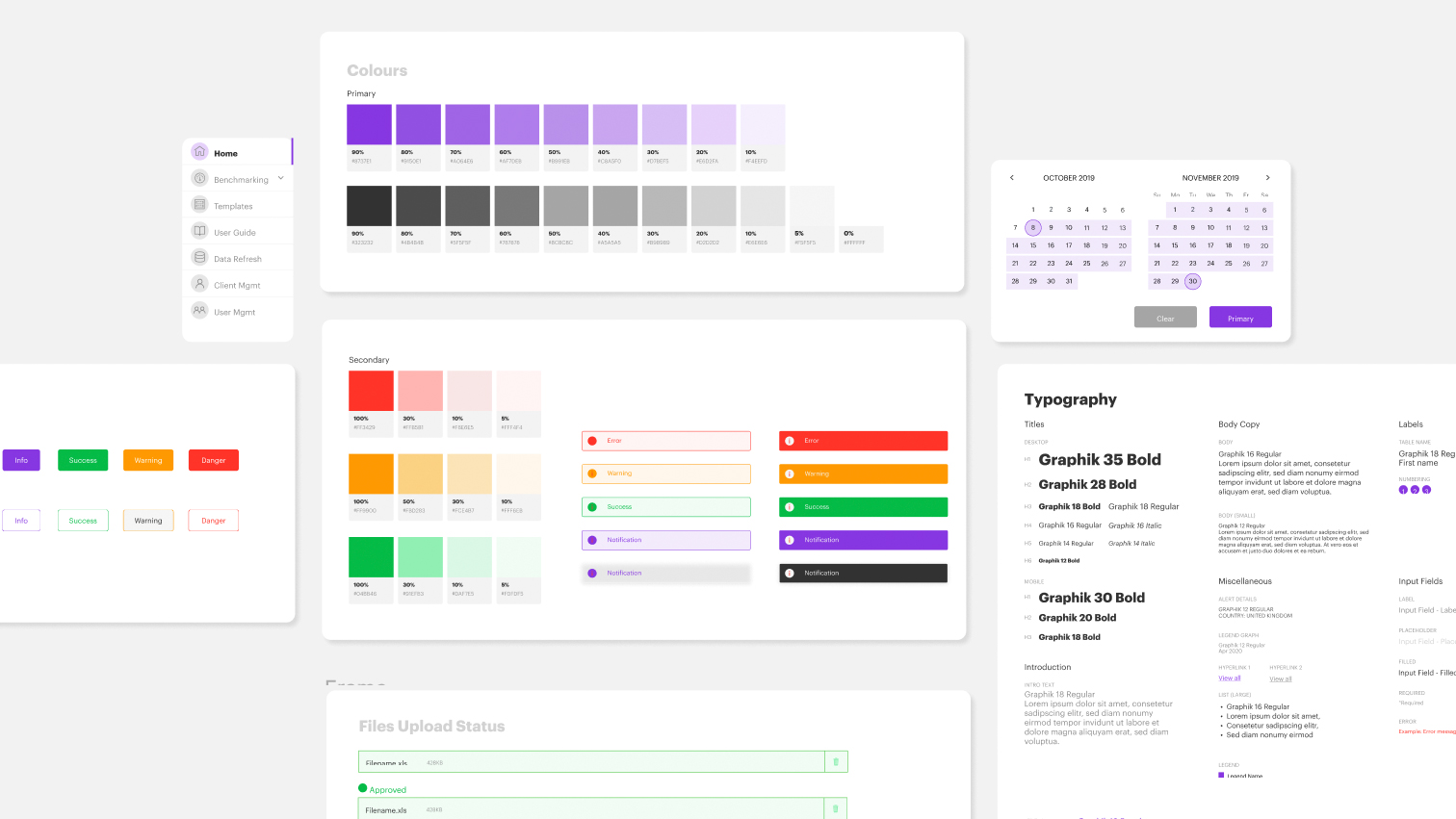
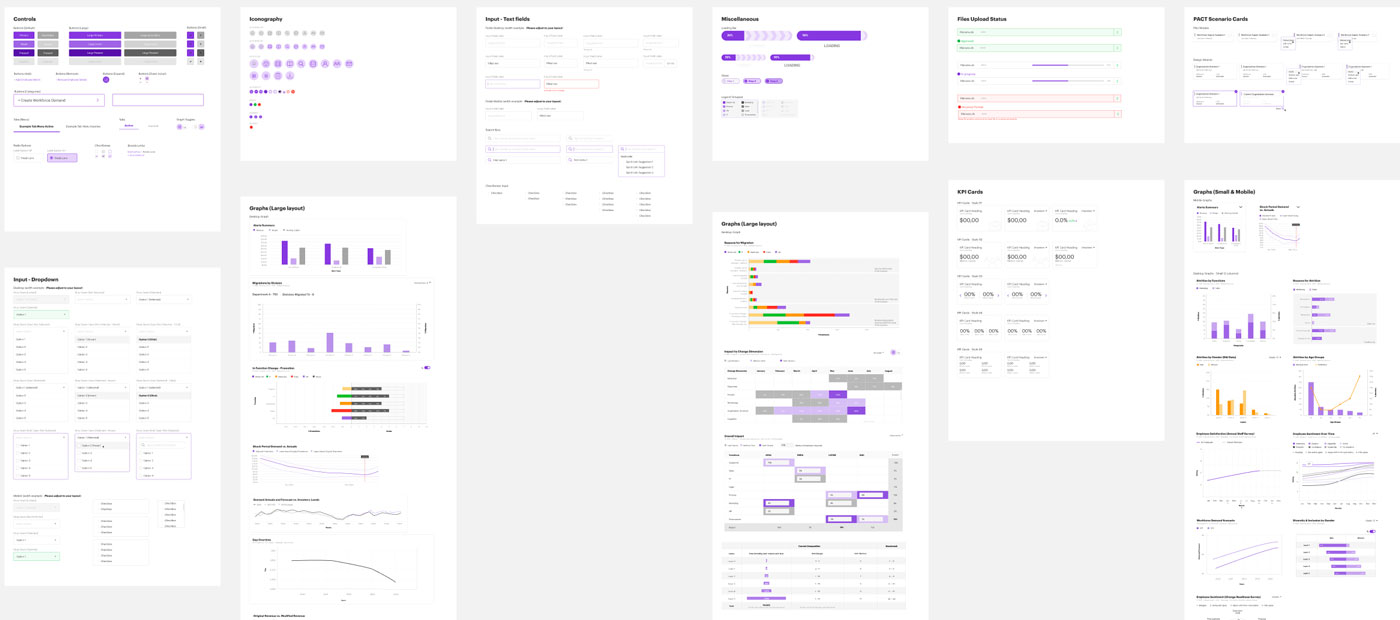
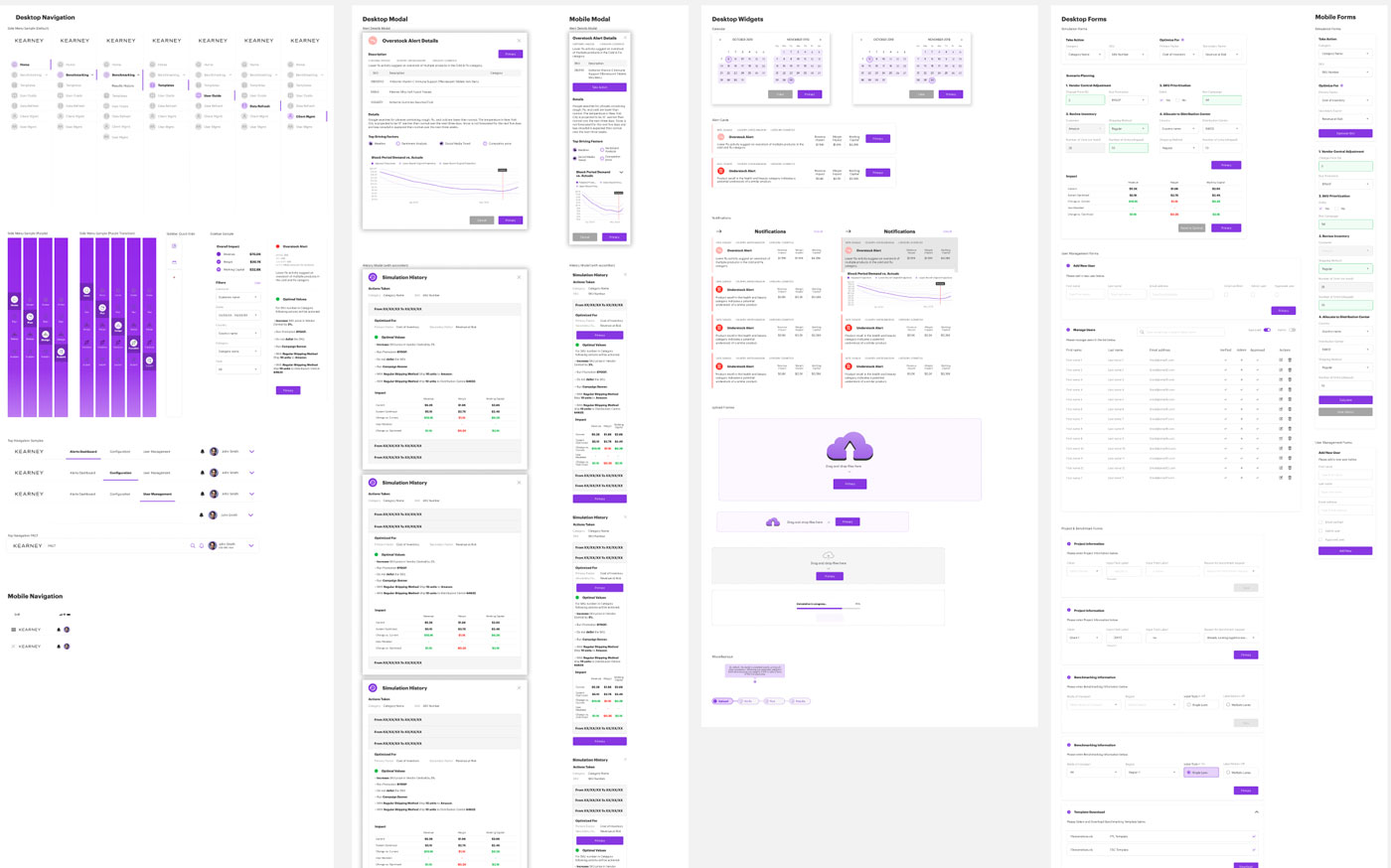
The Design System
The design system includes reusable elements and a comprehensive style guide, allowing easy integration and customization to suit the application’s needs. Fundamental design principles include scaleability, efficiency, and uniformity.
After thinking about the initial problem, I understood the significance of developing a design system that is easy, adaptable, and clear for both designers and developers. I recognized the need to cater to the requirements of developers, so I teamed up with a front-end designer to develop the design system. We integrated tokens, CSS classes, and code snippets directly into the Figma file, which allowed us to easily grasp and convey our ideas.

Benefits
We can easily make and maintain changes across different projects using the design system. Design resources can spend less time adjusting the visual appearance and more time-solving complex problems. This ensures that our projects and designs are both visually and functionally consistent. The design system also saves time by preventing misunderstandings in the design or development process, a significant benefit for designers and developers.

Through the design system, I could quickly change the colors and typography and have that cascade down to all the components I’ve used on the three pages. Although I had to update the designs by changing the images, spacing, shapes, and sizes, the overall speed at which I made the updates proved that the system was scalable. It also shows how powerful the system is at adjusting to curveballs, creating consistency and efficiency.